티오리의 OpenTRS : Securing the Front Lines: Protecting Front-End Applications from Overlooked Vulnerabilities 를 보고 요약해 보자.
Theori OpenTRS : Securing the Front Lines
OpenTRS를 보고 내용을 요약해보겠습니다.
Why Front-End is complicated
- 웹에서는 SPA(Single Page Application)이 굉장히 대두가 되고 있음
-> 모바일이 대세니까 - 대부분 Client는 웹 브라우저 베이스라 웹 서버에서 전달받은 데이터를 렌더링 해주는 것만으로도 충분함
-> 반면 AOS/iOS는 각 플랫폼 별로 지원하는거를 웹 브라우저 이상의 무언가를 요구하니 이제는 백엔드에서 데이터를 내려주고 (웹/AOS/iOS) 여러개의 클라이언트가 생겼음
SPA는 Dynamically updates the content on the current page without full reloading
- 페이지를 새로고침 없이 부분만 즉각적으로 업데이트 가능
- 네이티브 앱에 가까운 효과를 낼 수 있음
- 생산성이 증가
Front-End Security
브라우저의 성능 향상과 프론트엔드 생태계의 전반적인 향상으로 비지니스 임팩트가 점점 커짐
-> 비지니스 핵심 로직이 프론트엔드에 들어가 있는 경우도 점점 많아졌음
Real World Case
Case 1. XSS
- 모던 스택으로 되면서 XSS 공격이 점점 어려워짐
- 프레임워크 레벨에서 미티게이션(완화)이 굉장히 강화되었음
- 개발자의 실수가 어려워짐
- 위험한 함수 사용 시 경고 한다던지..
그럼에도 불구하고 XSS는 나온다…
예를 들어 Vue.js의 경우 v-html 태그를 사용하면 별도의 이스케이프를 하지않고 렌더링하기에 XSS가 가능함
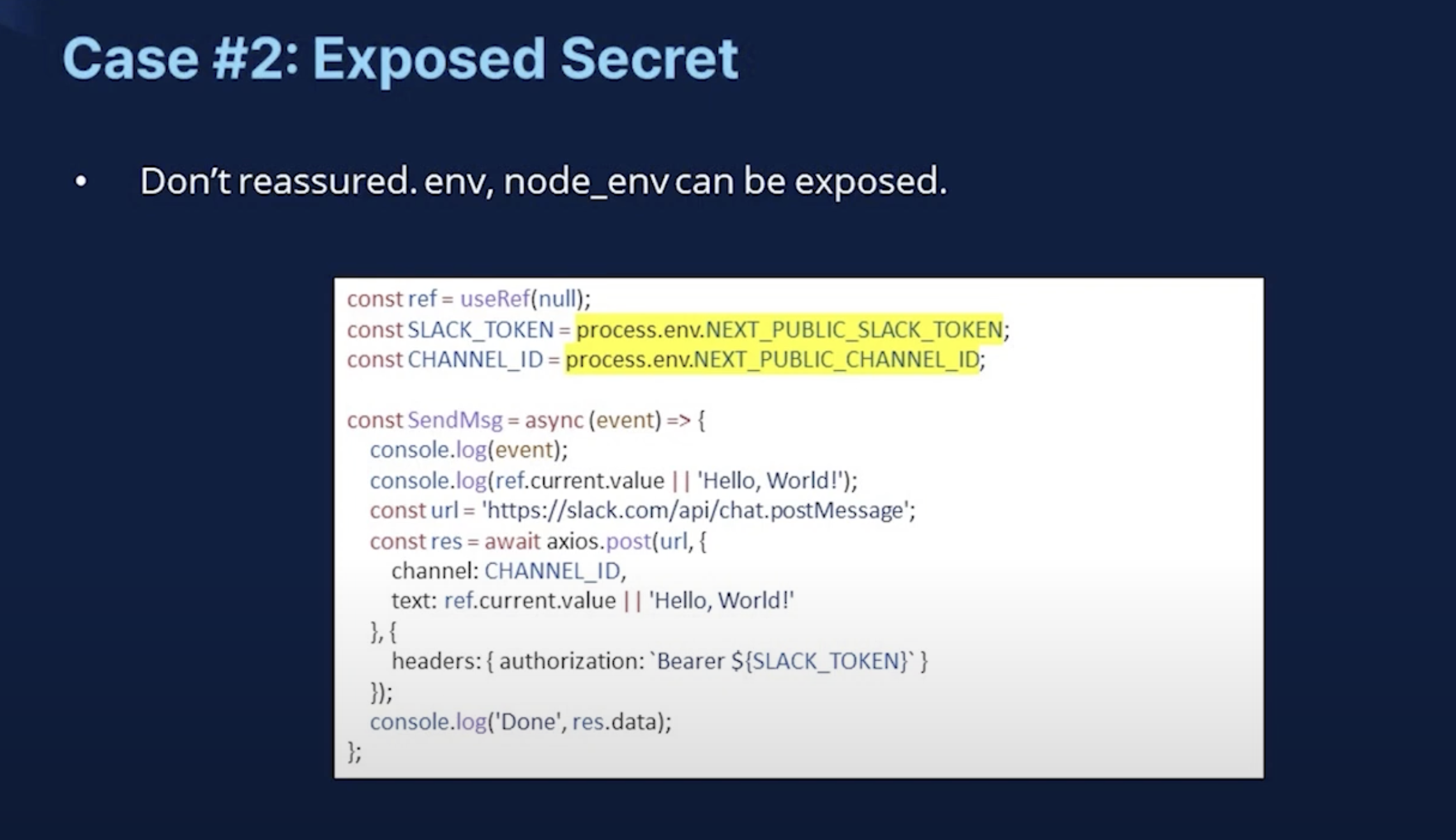
Case 2. Exposed Secret
- API Keys, tokens, password등 노출 되었던 케이스
- 개발자들은 번들된 결과를 잘보지 않음
-> 어떤 API를 호출할때 코드에 인증헤더가 하드코딩 되어있었던 케이스 - env, node_env : 환경변수에 번들 결과에 포함됨
1
2
const Slack_Token = process.env.NEXT_PUBLIC_SLACK_TOKEN
const Channel_ID = process.env.NEXT_PUBLIC_CHANNEL_ID;
위의 소스코드는 번들 결과에 값이 노출된다는 소리
즉 채널ID, 슬랙토큰을 통해 원하는 채널에 슬랙 메시지를 공격자가 보낼 수 있음 
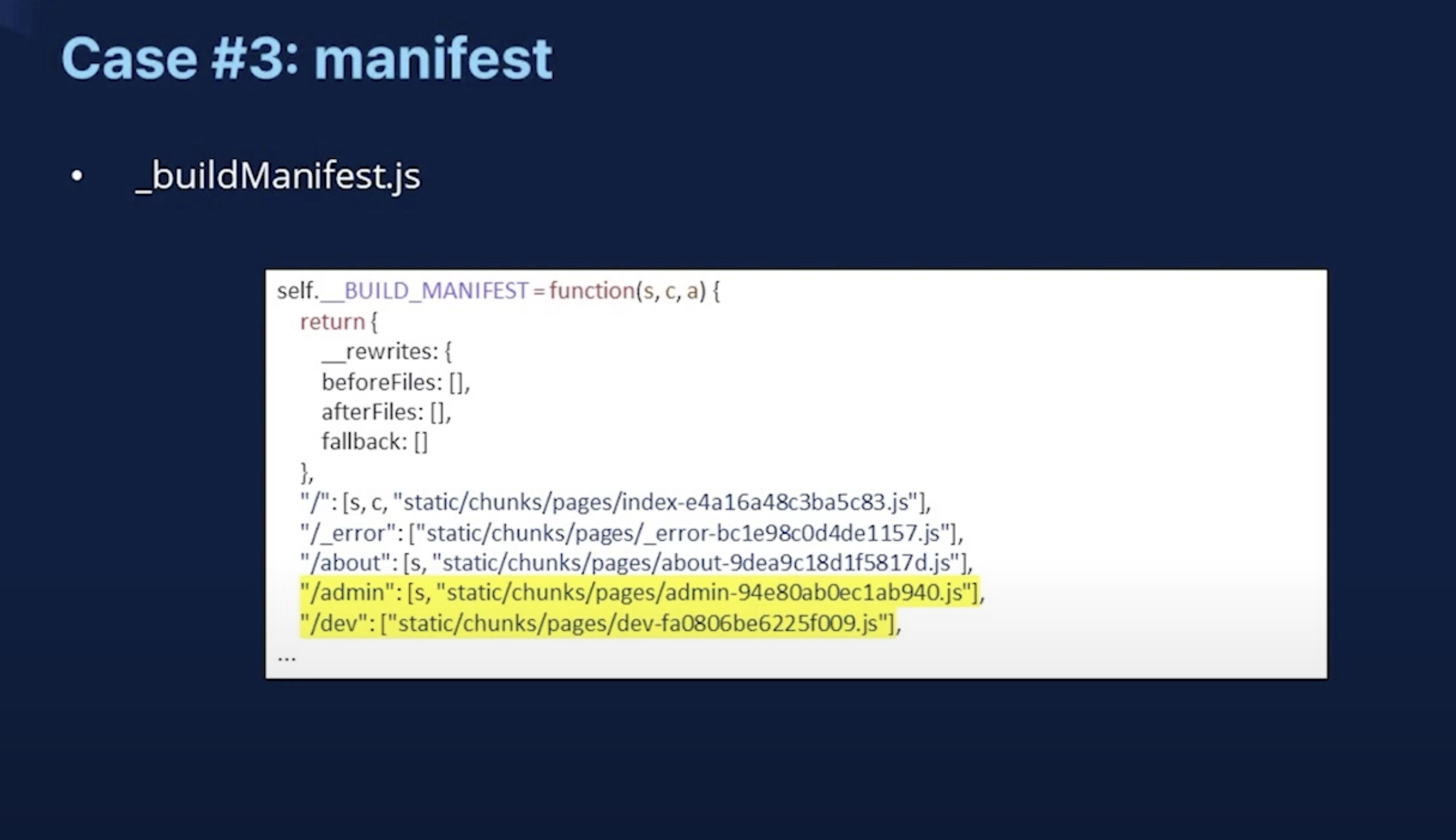
Case 3. manifest
- _BuildManifest.js
-> nextjs에서 빌드할 때 번들 결과에 포함됨- 웹 서버에서 보통 엑세스가 가능한데 애플리케이션에 대한 URL에 대한 프리셋을 제공함
–> 여기서 admin, dev 같은 파일이 노출될 수 있음
- 웹 서버에서 보통 엑세스가 가능한데 애플리케이션에 대한 URL에 대한 프리셋을 제공함
- nextjs 뿐만 아니라 nuxt 같은 것들고 결국 URL에대한 프리셋을 가지고 있음
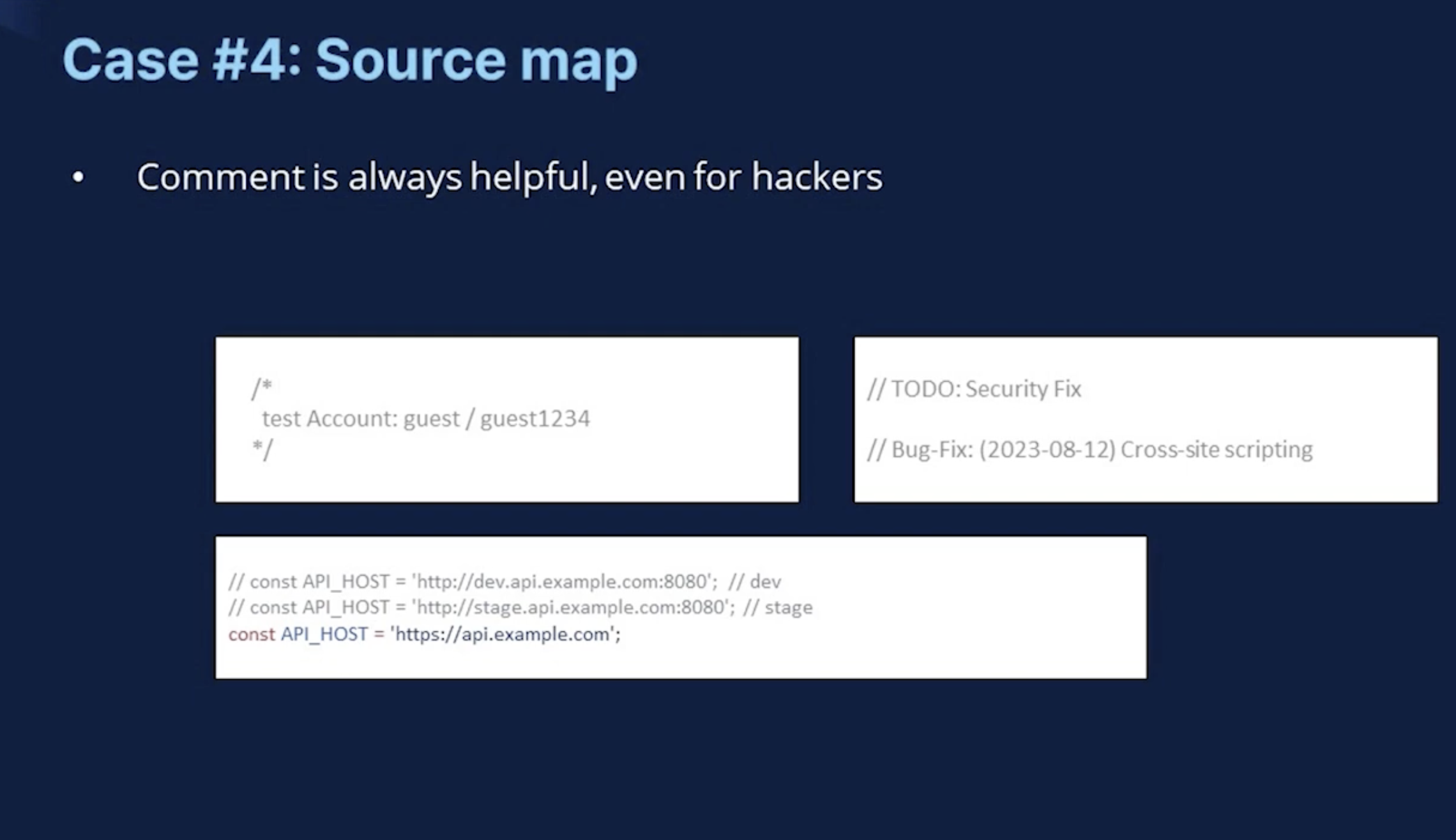
Case 4. Source Map
- webpack : optimize, minimize code
- 웹팩의 코드로는 디버깅 하기 어렵다! -> 소스코드를 받자
- 주석, 어노테이션에 개발정보, admin 정보, TO-DO 이런 정보도 많음
- 소스맵 파일의 경우 소스코드를 거의 그대로 볼 수 있다고 생각함
-> best : production에 소스맵은 업로드 가 되어선 안된다.
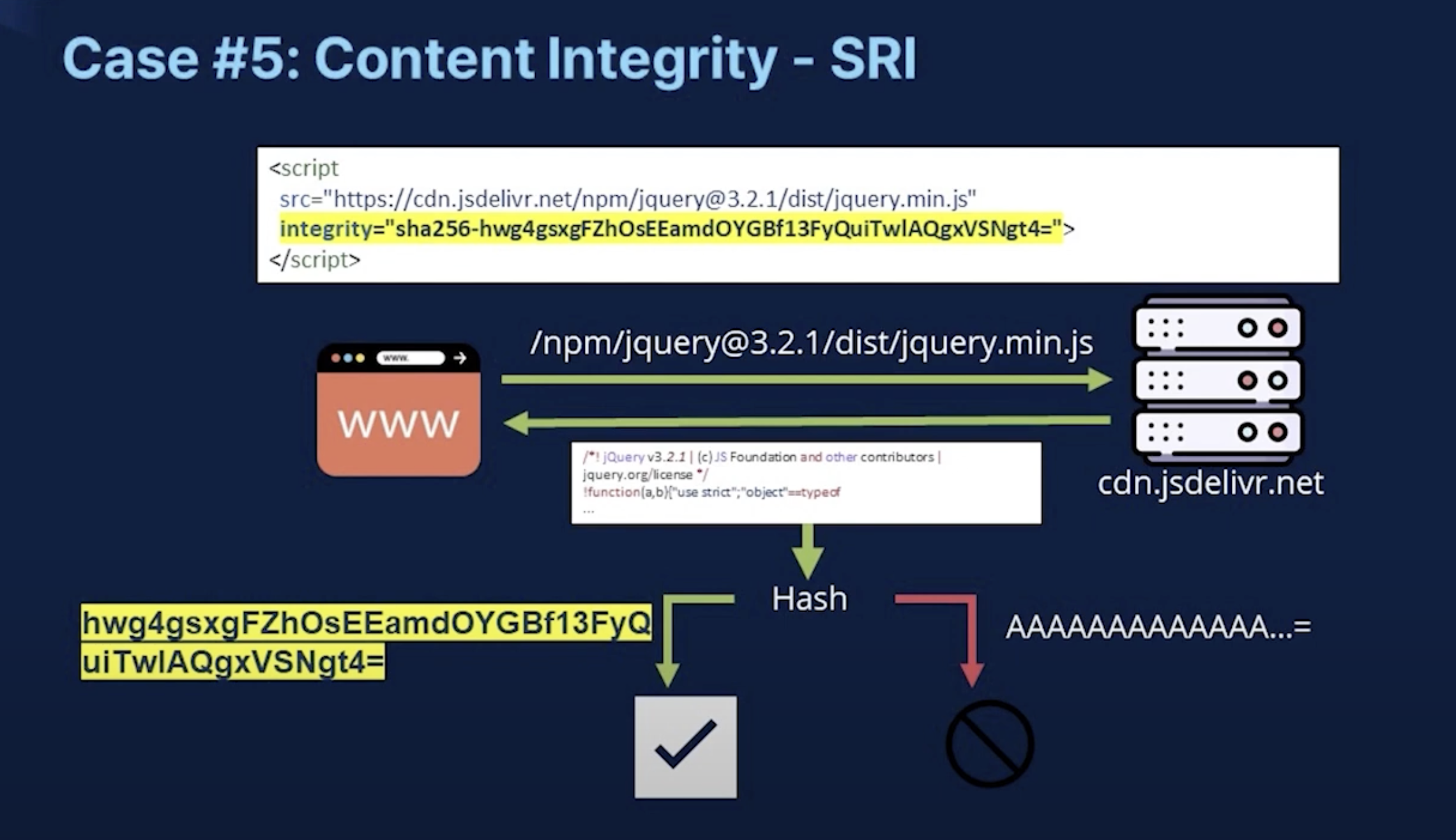
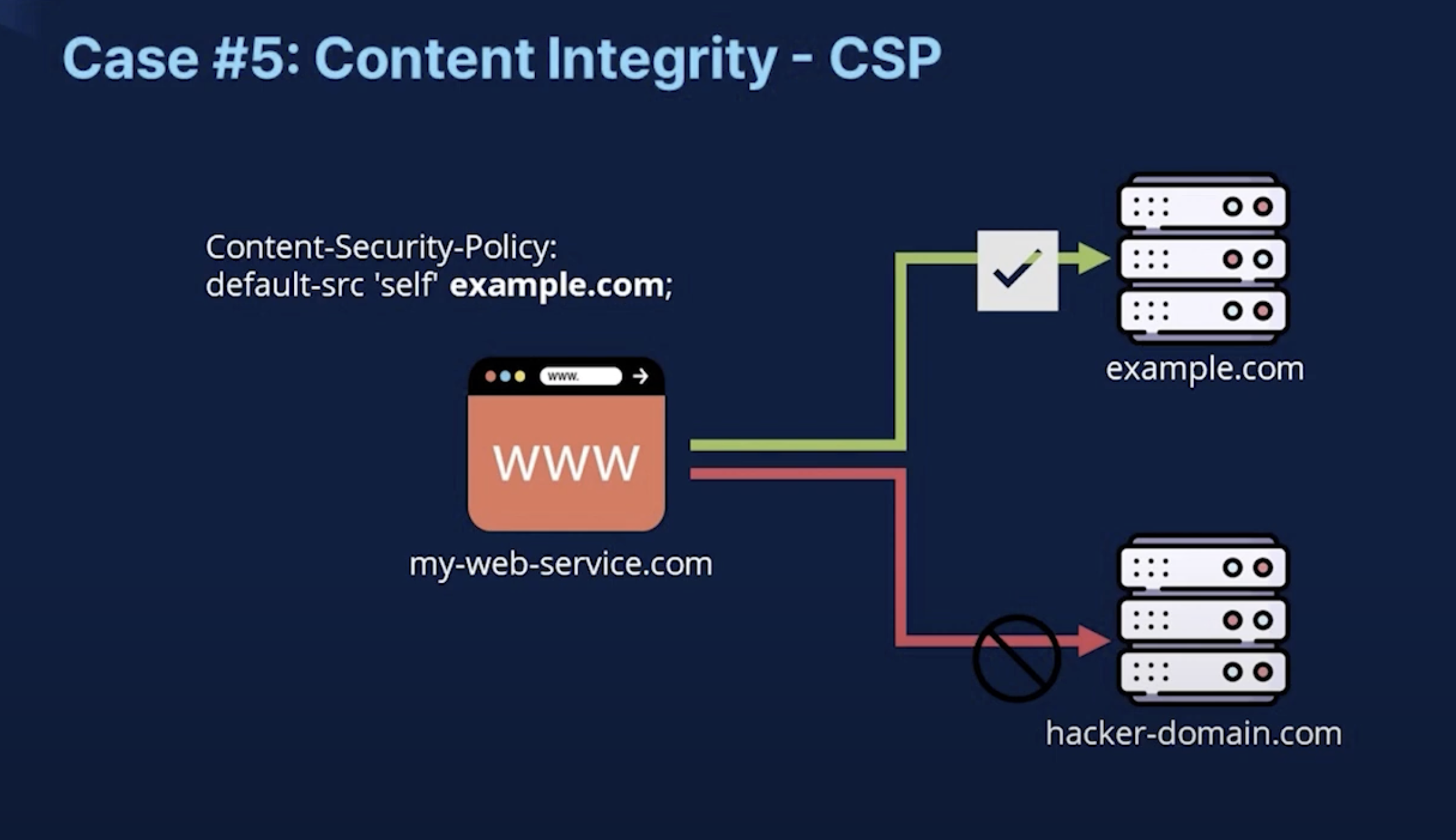
case 5. Content Integrity
- New Attack Trend in Front-End
- 콘텐츠가 새로 로드 됬을 때 어떻게 신뢰성을 부여할 수 있을까 에서 시작됨
-> WEB3 에서는 유저도 가치가 있음
-> WEB2는 서버에 가치가 많아 서버 공격에 초점이 많음 - Phising
-> 신뢰할 수 있는 도메인위에 악성 콘텐츠 업로드
-> 메타마스크 페이지에 private key 넣어라 같은 경우 < 프라이빗 키를 넣으라는 경우는 없다! - 이를 막기 위해 SRI 라는 보안이 도입됨
-> 각각 로드된 콘텐츠에 해시를 명시 해주는것 - 모든 리소스에 적용을 해야하는되기에 매우 어렵다…(SRI, CSP)
-> 로드가 뭐가 안되거나 하는…
CSP를 잘 적용 하면 다른 곳에서 로드가 안되도록 막을 수 있다.

Conclusion
웹 점검할 시 js파일을 보면 번들링 된 부분들을 보면 참 분석하기 어렵게 되어 있어 시간 상 걍 무시하고 넘어가는 경우가 많은데 꼼꼼하게 봐야하겠습니다.